
- Scooter Portable Pliable
- Convient Pour
- Marque
- Modèle
- Puissance
- Taille
- Type
- 4-wheeled Scooter (5)
- Electric Scooter (19)
- Electric Scooters (3)
- Electric Wheelchair (6)
- Multi-fold Ramp (16)
- Power Wheelchair (4)
- Ramp (21)
- Rampe (12)
- Rampe De Seuil (6)
- Rampe Multi-pli (43)
- Rampe Multi-pliable (4)
- Rampe Multi-plis (18)
- Rampes Multi-plis (6)
- Scooter à 3 Roues (18)
- Scooter à 4 Roues (29)
- Scooters (11)
- Threshold Ramp (10)
- Tricycle (24)
- Trottinette (8)
- Trottinettes (37)
- Autre (892)
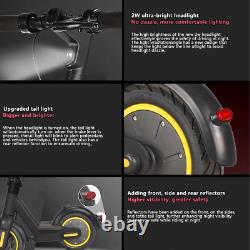
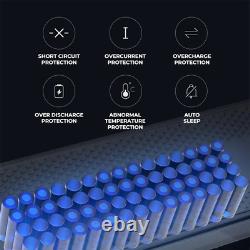
Scooter électrique portable 700W 40KM/H pliable pour déplacements avec pneu E Bike de 10 pouces











Cs-head {overflow: hidden; position: relative}. Title {margin: 0; font-weight: 400; font-size: 14px; padding: 5px 10px}.
Dc-dock:hover {width: 117px; background-position: bottom right}. Dc-cs {clear: both; max-width: 100vw}. Dock-rb {right: 0; bottom: 0}. Title {font-weight: 700; font-size: inherit}.
Title:after {content: 'You may like'; color: #FFFFFF}. Cs-list > li:nth-child(n+7) {display: none}.
Title {margin: 0; font-weight: 700; font-size: inherit}. Coupon {transform-origin: right top; right: 0}. Cs-list {margin: 0 0 0 -20px; padding: 0; background: #FFF}.
Cs-list:before {display: table; line-height: 0; content:}. Cs-list > li {float: left; width: 16.66%; list-style: none; box-sizing: border-box; padding: 10px 0 10px 20px; position: relative; margin: 0}. Cs-list-col6 > li {width: 16.66%}.
Cs-list-col7 > li {width: 14.28%; padding-left: 18px}. Cs-list-col8 > li {width: 12.5%; padding-left: 16px}. Cs-list-col9 > li {width: 11.11%; padding-left: 15px}. Cs-list-col10 > li {width: 10%; padding-left: 14px}.Cs-list-col11 > li {width: 9.09%; padding-left: 12px}. Cs-list-col12 > li {width: 8.33%; padding-left: 10px}. Cs-list > liwidth: 33.33%! Cover:after {display: block; content: ''; padding-top: 100%; background-repeat: no-repeat; background-size: cover; background-position: center}. Title {color: #333; margin: 5px 0}.
Title:after {display: block; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; font-size: 14px; line-height: 1.4em; height: 2.8em; overflow: hidden; white-space: normal; word-break: break-word; -webkit-hyphens: auto; -ms-hyphens: auto; hyphens: auto}. Plus {height: 20px; overflow: hidden}.Price:after {content: ''; font-size: 14px}. Origin {margin-left: 3px; font-size: 12px; color: #AAA}.
Origin:after {display: none; content: ''; text-decoration: line-through}. Coupon {display: none; width: 60px; height: 60px; border-radius: 50%; background: rgba(224, 13, 12, 8); color: #FFF; position: absolute; top: 10px; right: 10px; text-align: center; padding-top: 12px; box-sizing: border-box}.
Coupon:before {content: ''; font-size: 20px}. Coupon:after {content: 'Off'; font-size: 12px; position: absolute; bottom: 8px; right: 12px}. Title {min-height: 12px} p:empty+hr {display: none} hr+span. Dc_tracker_img {display: none} #ds_div >.
Dc_tracker_img:last-of-type {display: block} [data-lid="135299926360"]. Title:after content: 'Universal 7\\.

